 Всем известно, что основу контента составляет текст и картинки. Но есть и другие, не менее значимые элементы сайта – это иконки. На сайтах мы можем видеть всевозможные иконки, наиболее часто: иконки Facebook, Twitter или Youtube. Кому-то может показаться, что иконки – это те же самые картинки. Но это не так: в отличие от статических картинок иконка является шрифтом. То есть, как и в случае с буквами, здесь мы видим высокую гибкость: вы легко можете поменять размер и цвет иконок, точно также как это можно сделать с буквами из текстового редактора. Помимо этого у иконок есть прозрачные фоны, работающие в старых версиях браузеров.
Всем известно, что основу контента составляет текст и картинки. Но есть и другие, не менее значимые элементы сайта – это иконки. На сайтах мы можем видеть всевозможные иконки, наиболее часто: иконки Facebook, Twitter или Youtube. Кому-то может показаться, что иконки – это те же самые картинки. Но это не так: в отличие от статических картинок иконка является шрифтом. То есть, как и в случае с буквами, здесь мы видим высокую гибкость: вы легко можете поменять размер и цвет иконок, точно также как это можно сделать с буквами из текстового редактора. Помимо этого у иконок есть прозрачные фоны, работающие в старых версиях браузеров.
Конечно, вы по-прежнему можете использовать иконки в виде изображений. Но, не отметить вариант с использованием иконического шрифта просто нельзя.
Как обзавестись иконическим шрифтом?
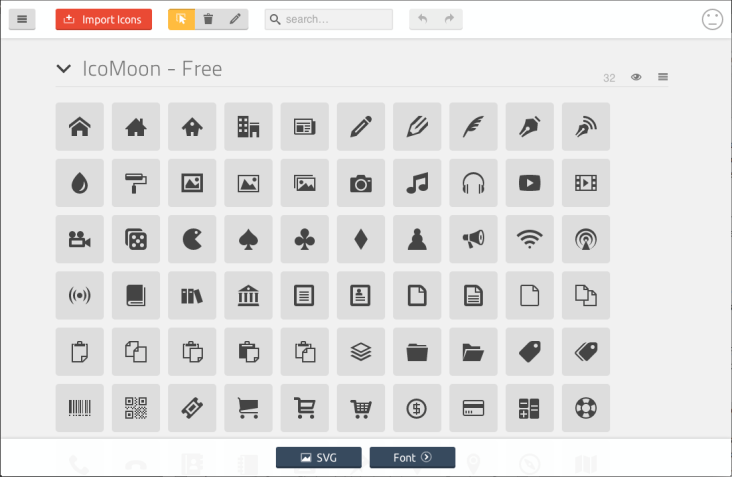
Для этого можно воспользоваться генератором иконических шрифтов. Это удобно, когда вам нужен иконический шрифт для каждого отдельного проекта. Если же говорить о конкретных решениях для создания шрифта, можно воспользоваться приложением-генератором Icomoon. Если открыть его в браузере: появится таблица доступных иконок. Здесь доступны как бесплатные варианты шрифта, так и коммерческие. Чтобы добавить понравившийся блок, нужно воспользоваться кнопкой Add. Вернувшись на основной экран, при необходимости можно удалить набор иконок, выбрав пункт Remove Set. Можно также и подгрузить шрифт из других источников, для этого нужно воспользоваться пунктом Import Icon и загрузить свои иконки.
При выборе следует учесть, что разные наборы содержат разный размер сеток. Наиболее оптимальный размер сеток – 16, но многие варианты используют и шрифт, кратный 20. Это необходимо учесть, если вы не собираетесь использовать набор, а подбираете необходимые иконки из разных наборов. К слову, сделать это можно, используя поиск в верхней части приложения: например, таким образом можно найти иконку ютуба, фэйсбука или другой социальной сети из разных наборов. Чтобы узнать размер сетки в Icomoon, нужно щелкнуть по View More Fonts в нижней части главного окна приложения. В любом случае, стоит потом проверить качество подобранных иконок в браузере. Когда вы определитесь с выбором, нужно нажать Download, предварительно дав имя шрифту.
Иконический шрифт в теме вордпресса
Чтобы добавить его, необходимо 4 файла в папке /fonts шрифта загрузить в папку /fonts темы. После нужно открыть файл style.css шрифта и скопировать фрагмент @font-face-кода:
| @font-face {
font-family: ‘tutorial’; src:url(‘fonts/tutorial.eot?6npck9’); src:url(‘fonts/tutorial.eot?#iefix6npck9′) format(’embedded-opentype’), url(‘fonts/tutorial.woff?6npck9’) format(‘woff’), url(‘fonts/tutorial.ttf?6npck9’) format(‘truetype’), url(‘fonts/tutorial.svg?6npck9#tutorial’) format(‘svg’); font-weight: normal; font-style: normal; } |
Данный фрагмент нужно вставить в style.css вашей темы. Если вы используете папку, отличную от fonts, не забудьте поменять URL к месту в теме, где будут расположены шрифты.




