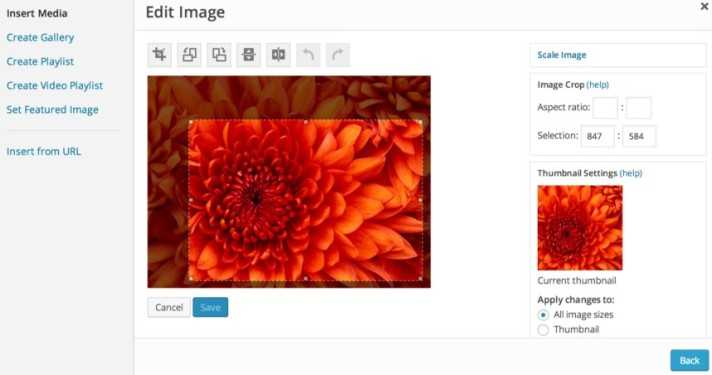
 В уроке 93.1 мы начали рассматривать, какие инструменты предусмотрены в платформе WordPress для штатной работы с изображениями. В частности, мы рассмотрели, как изменить размер и отредактировать картинку после загрузки в галерею. Продолжим о других особенностях работы с изображениями.
В уроке 93.1 мы начали рассматривать, какие инструменты предусмотрены в платформе WordPress для штатной работы с изображениями. В частности, мы рассмотрели, как изменить размер и отредактировать картинку после загрузки в галерею. Продолжим о других особенностях работы с изображениями.
Содержание статьи
Как избежать появления дублей
Многие даже не догадываются, что функция создания разных размеров изображений позволяет не просто отредактировать оригинал картинки до нужных значений, что можно сделать обычным редактором прямо на ПК. Дело в том, что внутри платформы одно и то же изображение может иметь разные размеры, в зависимости от их местоположения. Это избавит владельца сайта загружать дубли разных размеров, к примеру, в тех случаях, когда нужно применить миниатюру с функцией полноэкранного отображения.
Автоматическое сжатие
Для более быстрой загрузки страниц изображение необходимо оптимизировать. Это особенно актуально в СЕО-продвижении, ведь от скорости прогрузки уже зависит и ранжирование. Так, поисковики не любят сайты, страницы которых загружаются дольше нескольких секунд. А если вам требуется раскрутка сайта или помощь высококвалифицированных специалистов в области раскрутки, то можете обратится в компанию http://site-top.ru/.
В любом случае, сейчас интересно, как сжать изображение. Для этого можно воспользоваться бесплатным плагином WP Smush. Ну, а чтобы сжать уже загруженные некогда картинки, необходимо воспользоваться опцией Bulk Smush.it.
Создание галерей
Чтобы добавить галерею изображений в запись, достаточно найти кнопку Добавить медиафайл и Создать галерею. Туда можно будет загрузить сразу несколько фотографий. Сделать это просто: достаточно выбрать нужные картинки галочками. После того, как картинки загрузятся, их можно будет поменять местами, поставить для отображения на сайте в нужном порядке, удалить и т.д. Когда все будет готово, нужно нажать Создать галерею и она сразу же добавится к записи.
Карусель
Используемая тема будет отображать галерею в формате сетки, нажатие на картинку при этом перекинет на страницу, содержащую только это изображение. Чтобы организовать карусель, следует воспользоваться плагином Jetpack, который позволит просматривать изображения с помощью кнопок предыдущее – следующее.
Итоги
Как видно, штатные средства WordPress позволят работать с изображениями, а плагины и вовсе расширят возможности такой работы. Таким образом, на данную платформу могут обратить пристальное внимание и профессиональные фотографы. Если вы не являетесь специалистом в сайтостроении, вы всегда можете заказать сайт у нас. Ну а для того, чтобы на сайте можно было размещать большое количество изображений, которые прогружались бы достаточно быстро, стоит позаботиться о качественном хостинге.




