 Открывая сайт для продажи какой-либо продукции или услуг, со временем понимаешь, что времени остается все меньше. К примеру, первое время особенности продукции или услуг приходится разъяснять в телефонном режиме или в режиме онлайн-переписки. Но минимизировать данный процесс можно, если создать документацию, уже включающую пояснения ко всем вопросам. К счастью, создать раздел с документацией можно, как всегда в этом может помочь плагин.
Открывая сайт для продажи какой-либо продукции или услуг, со временем понимаешь, что времени остается все меньше. К примеру, первое время особенности продукции или услуг приходится разъяснять в телефонном режиме или в режиме онлайн-переписки. Но минимизировать данный процесс можно, если создать документацию, уже включающую пояснения ко всем вопросам. К счастью, создать раздел с документацией можно, как всегда в этом может помочь плагин.
Online Product Documentation включает следующие функции
- Поддержку категорий;
- Добавление документов на страницы шорткодами;
- Публичное голосование как зарегистрированных, так и незарегистрированных пользователей;
- Выбор цвета, соответствующего общему дизайну сайта;
- Адаптивный дизайн для мобильных устройств.
Работа с плагином
После активации плагина в меню появится пункт Documents. Но сначала следует перейти в Настройки – PA Documents. Из этого пункта можно понять, что окно настроек достаточно простое. Там можно найти область, в которую добавляется пользовательский CSS, есть пункт, в котором можно выбрать цвет, пункт в котором можно создать голосование. Также можно вносить изменение порядка постов при помощи drag-and-drop интерфейса и создавать иконки.
Разобравшись с настройками, можно приступать к размещению документов. Но прежде, чем это сделать не помешает создать несколько категорий. Это можно осуществить, перейдя в Documents – Categories, в меню. Добавление категорий может напомнить добавление постов: достаточно присвоить имя категории и нажать Add New Category. В каждом списке категорий можно будет воспользоваться шорткодом и добавить документ.
Когда категории будут готовы, можно будет создать несколько статей. Следует перейти в меню Documents – Add New, где можно будет в кратчайшее время разместить необходимый материал. Стоит отметить, что работать с материалом также легко, как и с постами или страницами: контент можно будет обновлять, изменять, добавлять в него что-то новое и т.д.
Выставляем документацию на сайте
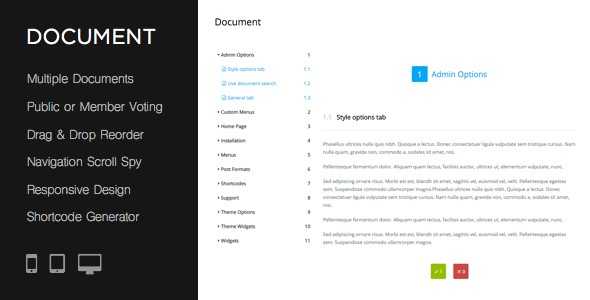
Создаем новую страницу и добавляем в нее шорткод, который автоматически отобразит все созданные категории. Слева, на созданной странице находится интерактивное меню. Справа – контент выбранной статьи. По мере того, как пользователь прокручивает статью, колонка будет опускаться вниз, что очень удобно, ведь в этом случае меню будет всегда перед глазами.
В заключение стоит сказать, что перед нами простой, но функциональный инструмент, который отлично подойдет для создания документации на сайте. Вдобавок ко всему пользователям предлагается руководство в ПДФ-формате, которое включает всю необходимую пользователям информацию. Конечно, у нас вы можете заказать сайт, в котором подобный функционал уже предусмотрен, достаточно оговорить все детали заранее.





1 комментарий